Welcome to my personal homepage, as the header suggests, this is really just a culmination of various aspects of my life, some things I am proud of, others not as much. It’s a blog, WIP, and an uncultivated digital garden of snippets, interesting links, pictures, things that have inspired me, hobbies, projects, key moments, travel, work, and nostalgic lists of material, and immaterial things that have made me who I am.
Jerry Rice Quote

Bookmarks: Open Visualization Academy
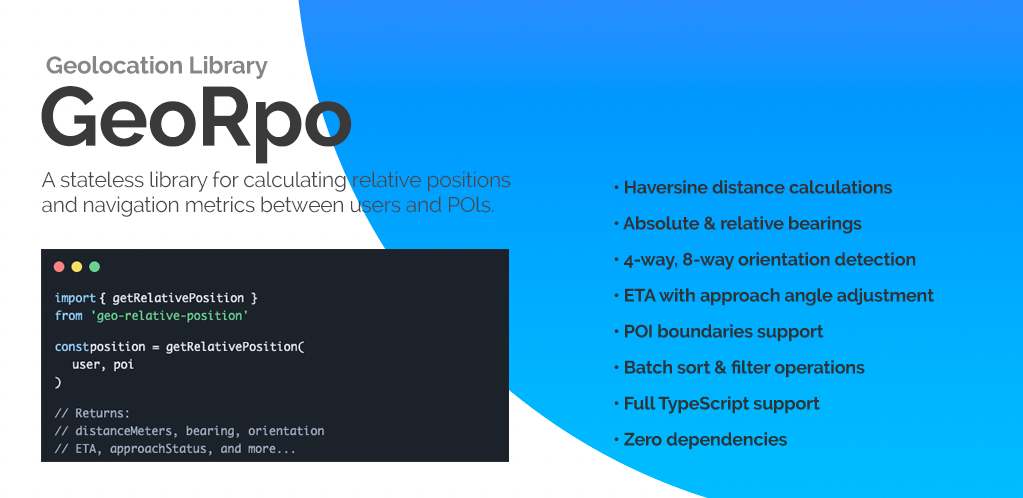
GeoRpo – Geo Relative Position
It’s snowing and I needed something to do. So I built a new Node.js library written in Typescript (with the help of Claude!)

Context: In the Journey app, I wanted a way to inform users of interesting POI’s in relation to where they were. For example, I am (standing | walking | cycling | driving) from point A to point B, there is an interesting story I want to hear about, in relation to my co-ordinates, bearing and speed, where is the POI in relation to me. This allows me to customize the story for the user. For instance: You may have just passed X, or, on your right is Y, or, about 2 miles to your south is Z.
The purpose of this library is two fold: One it personalizes the story to create a USP and two it gives context to the user as to where the POI is, in relation to themselves. Should they be looking out the window? Or Just understand that the POI is in the general vicinity. Piggy backing off that, the user can decide if they want to stop, explore or if close enough, take a detour to visit or view that POI.
Hornets Game
Celebrating J’s birthday at a fun Hornets game vs Washington Wizards.


Travel: Columbus, Ohio
A fun trip with Ella to Columbus, Oho for the 2025 Nike Classic Volleyball Tournament.
The team went 5-3 for the weekend and they lost in the Silver bracket final on the last day.








Journey

I recall the location, day and time of this app idea because since that day, every time I get in my car and drove for any distance beyond our local grocery store, I was curious, intrigued and wanted to know more about what was around me …



It was June 1st, 2021. We’d just finished hiking the Sequoia Grove in Yosemite and were making the long drive south to LA. Along the way, we passed countless lakes, crossed winding rivers, and drove through the Dole planting fields in Stratford. The whole time, I found myself wondering: what landmarks are we passing? What history happened here? What makes this place unique? The kids kept asking “What’s that?” and “What’s this called?”—and I had nothing to offer but guesses.
A (not so) nice overview of icon design in MacOS Tahoe
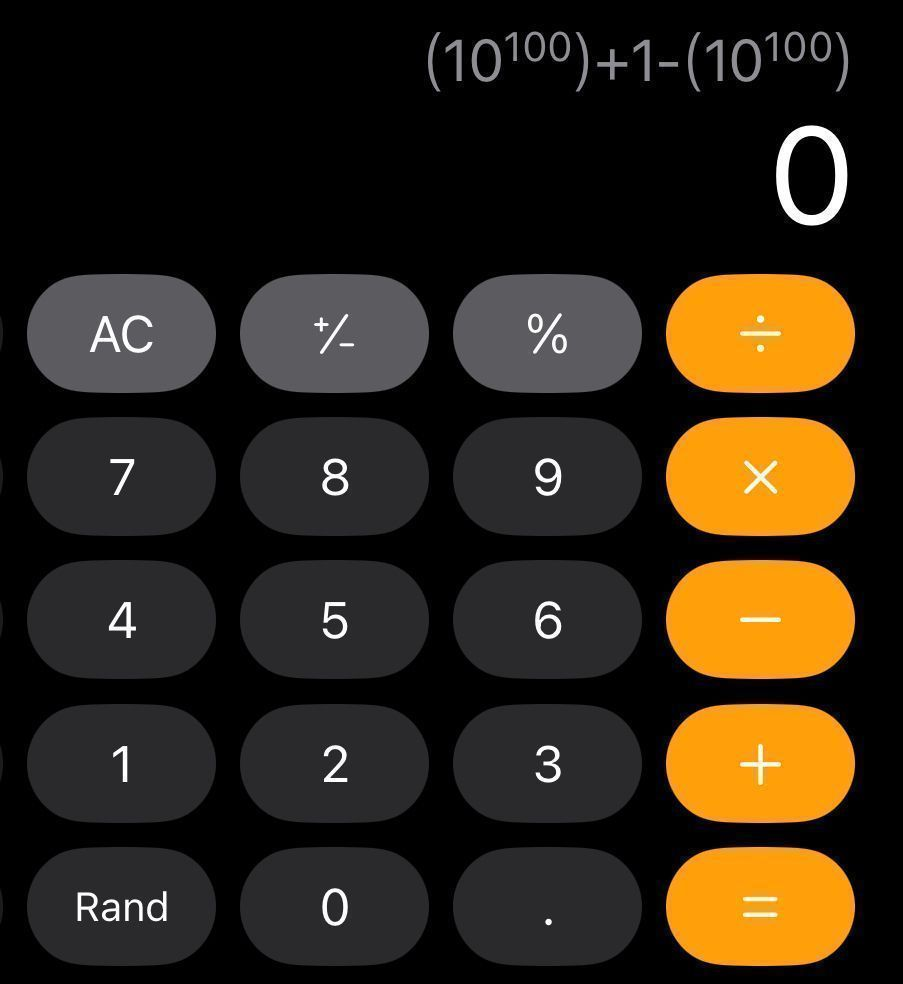
Bookmark: A fun read on the Android Calculator App

calculator-app – Chad Nauseam Home
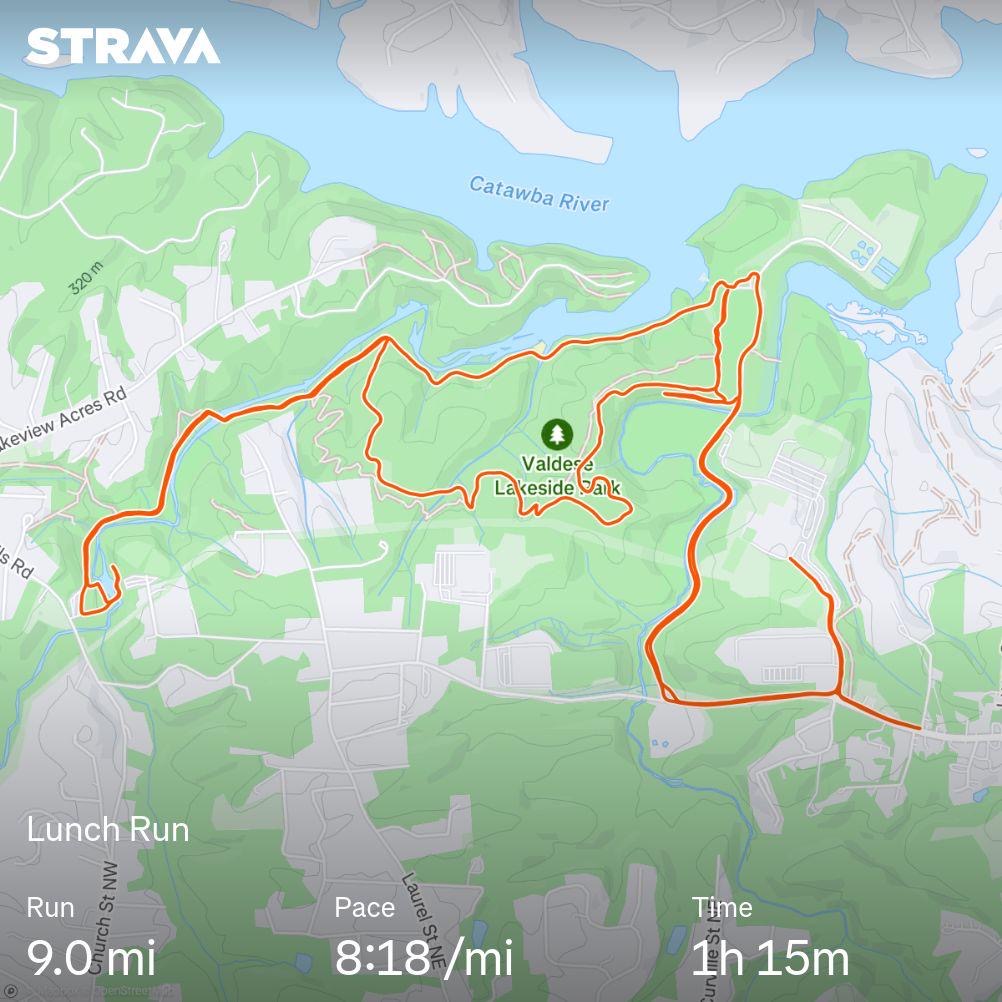
calculator-app – Chad Nauseam Home2025 Training Summary
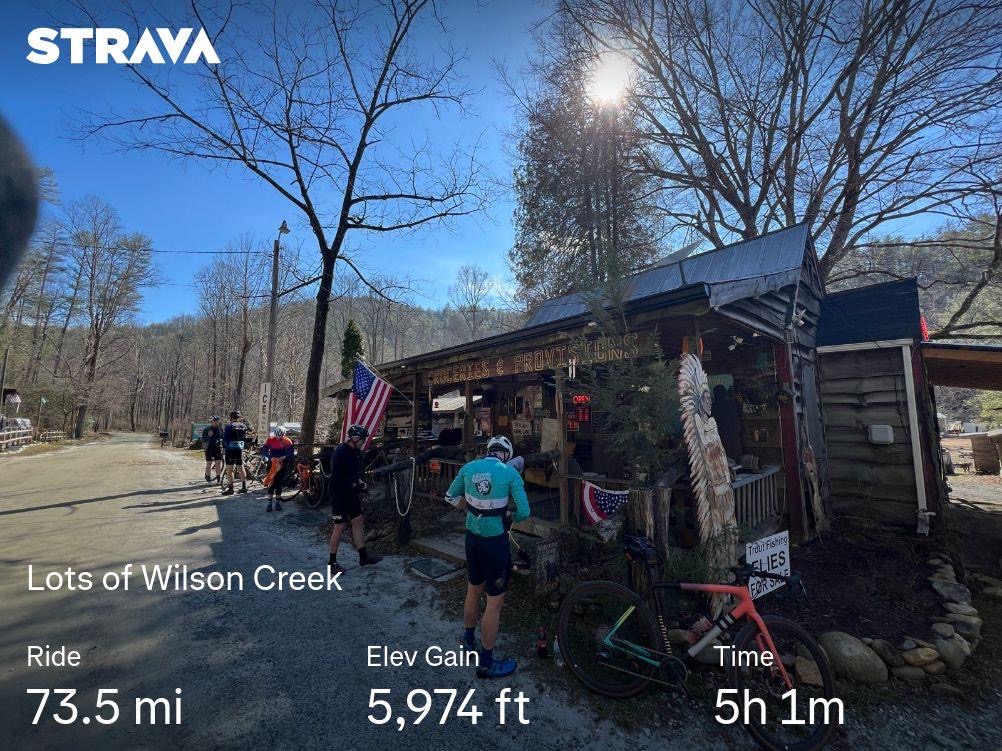
Too cheap for Strava and its “Year in Review” (Although I do miss it). so used Claude to come up with my own. Exported CSV data from Intervals.icu and imported it for analysis.
Some of my favorite workout pics from 2025









Instagram: Range Rat




It’s been a minute … @cramermountainclub ⛳️🏌️♂️


You must be logged in to post a comment.